HOW TO OPTMIZIE WEEBLY FOR SEO
WEEBLY SEO OPTIMIZATION TIPSNow I really like Weebly, I think it's great for creating good looking websites, easily and quickly.
Weebly is really simple to use and my uncle and auntie both in their 70's use it for their Cannes website www.cannestouristinformation.co.uk. Take a look at it, they updates the news section everyday and is a really good and informative site for someone visiting or thinking about going to Cannes, in the South France. What's more with a Weebly Pro Account
Endless Design options Some people complain about a lack of designs or that they look all the same in weebly. But actually editing the design is so easy and you can make almost any tweaks you want to one of the already designed templates to make them more individual and unique, change the colours, fonts, etc and then you can save that design and use it again and again. Now Weebly is great and there are a few problems with it, but you can sort out just about all of the SEO limitations can be solved by simply adding or removing HTML. Editing HTML in Weebly To get confidence in creating, adjusting and editing HTML I first created a website I was not going to use using a free weebly.com URL. And then I just played around with it. My First Weebly SEO Tip - if you edit the HTML always save it under a NEW NAME each time you make changes do not save as MYTHEME. This way you can go back to a previously saved / used theme. especially if you have multiple sites using same theme - see below Another Weebly SEO Tip - If you have multiple websites and they are all using the same theme / design if you edit one theme then all the websites using that theme with the same name will also be edited and will thus change. Now this is can be a good thing and a bad thing! Rename Image Files This is a bit tricky if your site uses lots of image files, you need to rename each file and then in the Main CSS coding using the new image name, best to do this one by one as you can get in a right kerfuffle! Choose your sites keywords and this will really help with optimization. I would keep the prefix of each file such as top, bottom, left etc to help remember which and where they go. In Weebly you can also delete any files or images you don't use, especially some of the colour variations. I would recommend you copy all the code across to a text file, that you can copy back if you get in a mess. |
SEO TIPS FOR WEEBLYTop Google SEO Tips for Weebly
HTML Tags - H1 Some Weebly designs / themes do not have H1 tags, some only have H2 or H3 tags. H1 Tags are not crucial but they do define the most important header in your web page. Now you can add a HTML custom element and Add H1 tags but the font size style etc will not be right you need to go into the design section of Weebly and basically copy and paste the H2 Tag and retitle it H1 and you can do this for H3, H4 and H5. Make sure you add the H1 tag style to your CSS File Text to HTML Code Ratio. Google likes a good ratio between your Content and the actual HTML code of your website. It should be above 15% as a minimum, but the more the better really. Now there is a a lot going on in Weebly and as it is an easy editable web solution there is a lot of coding that is not needed if it isn't being used. Now first thing you can remove in Weebly is any of the page layouts you are not using, I just click on the page layout and delete all of the content or delete the page layout totally. This will vastly improve your text to HTML ratio in Weebly. Next up is the main CSS code in Weebly you can delete any code that relates to those page layouts that you've deleted before and are not using. Furthermore you can delete anything else you don't use, like some of the Social Icons that you don't use or have. This can increase your Text to HTML ratio by as much as 4-10%. Meaning you need less content and you can be trendy with slicker simpler designs. Google Likes Speed And Weebly is fairly quick Lastly delete any pngs or jpegs images you are not using within Weebly. (but be careful some are not obvious) Google Loves a webpage that is Quick and by removing excess HTML code and images you are speeding up the load time of your Weebly website. CSS Style Sheets Use as few elements as possible this will also speed up your site, the more you use the slower it gets. But sometimes this can not be helped as you limit your design possibilities. Compress your image files to the right resolution and size. This one really does help speed up your website! |
SEO LONDON BLOGWeebly SEO ExpertAs a Weebly SEO consultant in London I carry out consultancy work for individuals, sole traders, small companies and large businesses. Providing specialist SEO advice on several different levels in and around London. We help start up businesses, new businesses and established companies. What's more I am an expert in Weebly. And I have had fantastic results with Weebly for my clients and for myself. I'm a weebly convert.
So what can a Weebly SEO Consultant do for you or your company?
|
IMAGES IN WEEBLY WITH LINKS THAT ARE NOT CRAWLABLE
One of the newer minor issues within Weebly is that some of the themes automatically add a link to any image that you might upload to the page. This essentially shows up that the image is missing a link and therefore needs a link. While this is not a big deal it can make some SEO Tools think that you have failed to add a link or that the link is uncrawlable. Below is what you might see.
CRAWLING AND INDEXING
Links are not crawlable
Search engines may use href attributes on links to crawl websites. Ensure that the href attribute of anchor elements links to an appropriate destination, so more pages of the site can be discovered. Learn how to make links crawlable
SOLUTION
The simple fix is to add a link from the image to another page and this will stop this issue as being flagged up. But perhaps you don't want a link from your image! Then you can add the html code using the basic icon </> within the build section of your website. but this may be a bit tricky for some basic Weebly users.
Another Option that I will include in another section is that you can CDN (contant delivery network) your image.
CRAWLING AND INDEXING
Links are not crawlable
Search engines may use href attributes on links to crawl websites. Ensure that the href attribute of anchor elements links to an appropriate destination, so more pages of the site can be discovered. Learn how to make links crawlable
SOLUTION
The simple fix is to add a link from the image to another page and this will stop this issue as being flagged up. But perhaps you don't want a link from your image! Then you can add the html code using the basic icon </> within the build section of your website. but this may be a bit tricky for some basic Weebly users.
Another Option that I will include in another section is that you can CDN (contant delivery network) your image.
HOW TO CHANGE SIZES AND COLOURS IN WEEBLY
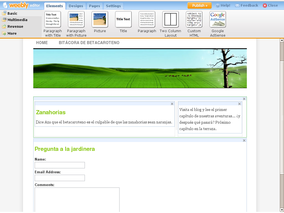
 How to change the size of a form in Weebly
How to change the size of a form in Weebly
I've recently had a few questions and posts from people are questions such as "How can I change the size of the contact form" and other elements within Weebly.
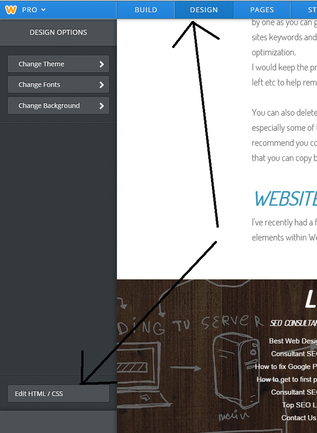
Well this is simply done by going to design options and then editing HTML/CSS
Particularly you want to edit the Main-style.CSS file,
As you scroll down you will see the styles for all the elements contained within weebly.
You are looking for a section called Form Customization if you're looking to change the style, fonts and sizes of boxes.
At this stage I would recommend changing the theme to another name, that way you can revert to a previous theme if things go wrong or copy all of the CSS file information into notepad for safe keeping should you need to find or copy back the original coding.
Well this is simply done by going to design options and then editing HTML/CSS
Particularly you want to edit the Main-style.CSS file,
As you scroll down you will see the styles for all the elements contained within weebly.
You are looking for a section called Form Customization if you're looking to change the style, fonts and sizes of boxes.
At this stage I would recommend changing the theme to another name, that way you can revert to a previous theme if things go wrong or copy all of the CSS file information into notepad for safe keeping should you need to find or copy back the original coding.
OTHE WEEBLY OPTIMISATION TIP AND TRICKS?
Don't forget you can use many of the other optimisation tips and tricks posted on my Best Website Optimisation Tips page as the SEO tips here are very specific to weebly! But the others posted on the button link below will also work in Weebly and any other webiste builder!
BEST APPS ON WEEBLY
I have collated a list of the best apps on Weebly